Content Type
Downloads
Release Notes
IPS4 Guides
IPS4 Developer Documentation
Invision Community Blog
Development Blog
Deprecation Tracker
Providers Directory
Forums
Events
Store
Gallery
Posts posted by aXenDev
-
-
3 hours ago, craigf136 said:
Yeah still does it.
Give me access to the theme through a separate account in PM.
-
1 hour ago, craigf136 said:
Hi @aXenDev, found a bug with responsive viewport sizes.
I have some members testing and they have different screens sizes and reported this issue, so I did a little test and couldn't replicate the issue on screen size such as 1360x768, 1280x1024.
So I did a window snap, and it correctly switched to mobile view on all screen resolutions. However, if you increase the window size by dragging it across to more than half the screen for example, it doesn't resize correctly.
I have tested this on my site and repeated all the time, I have tested this on @byMarcoXwebsite (as a user who uses this theme) and repeated all the time. Using Chrome Version Version 88.0.4324.190, repeatable in Edge but nowhere near as bad as Chrome or Firefox - actually miniscule in Edge.As you can see horizontal scroll bar appears, it then disappears after a little while. The main content area isn't centred and the space on the left is a lot more than on the right. Until you increase the size more and it all aligns correctly.
As mentioned, repeated on @byMarcoX website - https://larascasse.fr/forum/
When do you disable ads, the error still occurs?
-
2 minutes ago, ahc said:
Hey aXen, me again. 😔
We just updated to 3.1.6 and now users can't switch between the light/dark theme, and the custom color they select reverts to default when they refresh or leave the page.
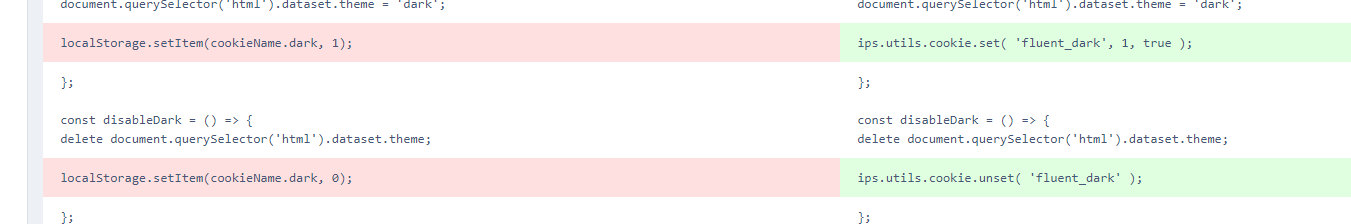
I went in to look at all the changes from the last version, and I noticed you changed the coding for the cookies and whatnot. We used custom cookie names within the theme settings, so is this what is causing the issue? Do we need to revert the names back?
I did choose all of the new versions of the templates and go back and add in our custom coding again. If the cookies are not the issue, I may have fudged up and removed something you added without realizing.
This bug will be fixed in version 3.1.7.

-
-
28 minutes ago, Dave Bateman said:
How do I switch from Light to Dark ?
Top of the website

-
@rnorth6920 @craigf136 I find this bug about dark theme. I hope will fixed in next release version 3.1.6 on this week.
-
39 minutes ago, rnorth6920 said:
I've purchased your theme, which is pretty awesome. The only issue I seem to be having is when the dark theme is selected, it changes back to light after two page views. Any ideas on why this is happening?
I do use cloudflare but having rocketloading set to off.
I'm still checking why this is the behavior. I noticed that the same is true for Google services such as YouTube. I will contact you on the subject when I find a solution.
-
23 minutes ago, craigf136 said:
Current theme, uses mega footer editable in theme settings. It's not a seperate application/plugin.
But it doesn't allow you to edit blocks for a given language.
31 minutes ago, craigf136 said:Thank you, doesn't seem to happen when clicking links now but clicking logo it does still seem to happen?
I'll check this issue again.
33 minutes ago, craigf136 said:The code is calling ipsAreaBackground_light at the top
Yes, but this code is in separate html.
-
1 hour ago, craigf136 said:
Switching from dark to light is very snappy, however, when in dark mode and switching page, it auto loads the light style before quickly loading the dark style - which is the default we have set. Is there anyway to stop this at all? I noticed a previous post on this topic referring to it and an update released?
This bug has been fixed. If you using CloudFlare turn off Rocket Loader.
1 hour ago, craigf136 said:However, every page receives this, as all Pages are the same navext with seperate id's, this is also the same for customitem (link to the page). Unless I'm missing some obvious? So they end up having the exact same font awesome.
I'm going to complete the documentation in a future version so that everyone can fine-tune their own icons.
1 hour ago, craigf136 said:If I use f167 (YouTube), it "will not" show the fontawesome but fo3d "will" show without issue? No change to the code other than the unicode.
The free version of Font Awesome 5 sometimes requires adding bold text:
nav .ipsNavBar_primary li[data-navext="Videos"] a::before {content: "\f03d" !important; font-weight: bold;}1 hour ago, craigf136 said:Not sure what all the options are within theme settings, an explanation of all the settings, and what they do would be great. The PDF guide is great but lacks a lot of information on all the different options. For example, what does "Enable shrink forum names?" do exactly?
You're right! I will correct it in the next version.
1 hour ago, craigf136 said:For the life of me, I'm struggling to understand why the footer is within language translation? That is really strange. It should be within the theme settings for footer (all other themes have it there).
Developer tools do not allow you to add this option in themes, but in separate applications it does. This may change with future IPS releases.
 1 hour ago, craigf136 said:
1 hour ago, craigf136 said:I don't seem to be able to find a setting for ipsbox ipspad? It seems to have been removed? If you have no background image, you can select the background colour and it looks OK. However, if you have a background image and as there is no class="ipsBox ipsPad. The it is simple text on the background (whether colour or image background) and it doesn't look good.
I don't really understand what you gave about these examples. I will certainly understand better if you show me your website in a PM.
1 hour ago, craigf136 said:Topics, and inserting internal links on dark theme, all embeds are from the light version of the theme and not dark. This may be intentional but doesn't suit a dark theme.
The theme cannot affect HTML attributes that are wrapped in a frame.
1 hour ago, craigf136 said:I was looking at copyright removal and I don't mind paying to remove it, $30/$40 is about the going rate but no other theme supplier is charging a copyright renewal fee every 6 months, to maintain the removal that I'm aware of?
Actually makes me not want to purchase copyright removal, resulting in you losing out on revenue.
I don't know where you saw this information, but you can buy copyright removal here: https://forum.invisionize.pl/files/file/816-axen-copyright-removal/ The payment is one-time.
@DawPi is the site administrator.1 hour ago, craigf136 said:There's a lot right with the theme and there's a lot wrong with it, especially for what you're charging.
It depends on many factors in your forum. The theme is based on the default IPS theme with addons to optimize the website.
-
5 hours ago, typography said:
I'd like to know if you can help me with the correct CSS for the Fluent theme to allow my sub-forums to stack on-top of one another on the homepage. For example, instead of my sub-forums being seperated like this: Community Discussion, Support, Moderator Announcements, Forum News, Technical Reports I would like it to display like this instead:
Community Discussion
Support
Moderator Announcements
Forum News
Technical Reports
 5 hours ago, typography said:
5 hours ago, typography said:Also, I don't want the commas appearing after the text like how it is currently separated in the default layout so once I have it set up so that the sub-forums stack, I don't want the commas there.
.ipsDataItem_subList li a:after { content: ''; }
-
14 minutes ago, SUBRTX said:
In a PM, give me the account where I can reproduce this error. The bug was in version 2.0.0, but I may have forgotten to fix it in this version.
-
8 hours ago, ahc said:
Hey again Axen
I just updated the theme to 3.1.4 and made sure this time to override any of our customized templates with yours since we had that minor userbar icon issue last time.
I haven't gone in to re-add our customizations yet, but I have noticed that the light/dark toggle seems to be struggling a bit. Members who use the dark theme have noticed that when they visit the website, it loads the light theme first then switches to the dark theme and causes a bright flash of light effect which they aren't too happy with. Also, on some pages, it takes a good 2-3 seconds for it to switch to the dark theme as well. (I can reproduce this myself on my own account.) I had no reports of this issue prior to the upgrade today.
Any idea what's happened? (I have cleared the website cache to make sure nothing was stuck.)
What version did you update the theme from? In this version I didn't do anything that could affect this behavior.
-
8 minutes ago, Jordan Invision said:
No one's going to mention 4.6? 🙃
Because isn't released 4.5.5 yet.
-
15 hours ago, WEBTH said:
There should be no two identical keys. Remove them from the database (core_sys_lang_words).
-
56 minutes ago, WEBTH said:
@aXenDevI have issued with theme translation when updating new version seem to have 2 recorded like previous one and new one the issues is when I did translation on new one the record not saved to database and then I tried to change on the previous one that were saved to database but not update on fornt page or ACP theme setting any idea to fix this?
You cannot use two of the same themes.
-
9 hours ago, WEBTH said:
1.For follow button issues I already fix by add to custom.css
.elGalleryImage .ipsButton.ipsButton_primary { background: #2193E6 !important; border: 1px solid #2193E6 !important; }
2. Comment tab text fixed by add to axenglobal.css
.ipsTabs { color: #2193E6; }
3. For toggleFullscreen icon still couldn't fix I thing something need to check on the gallery.css might be need to modify css of font awesome can you help for this?
[data-role="toggleFullscreen"]:after { font-family: FontAwesome; content: "\f065"; } #cLightbox[data-fullScreen] [data-role="toggleFullscreen"]:after { content: "\f066"; }Send me a live demo in PM.
-
6 hours ago, imsandertjeee said:
Can we get an 4.5 update for this?
On 4/28/2020 at 4:28 PM, Adriano Faria said:I won't update this plugin for 4.5
-
3 hours ago, WEBTH said:
Yes all fuction work perfectly only would like to change to easy click for switching between normal and lighbox views
What is this code?
-
@WEBTH The theme settings cannot change buttons.
2 hours ago, WEBTH said:styling css for the follow button
Does it work without this modification?
-
7 hours ago, ahc said:
Small request regarding Featured Groups, can this also include secondary groups? We use secondary groups to give people special permissions and titles more than primary, so it would be cool to be able to use this feature with them instead of keeping it off.
Thanks!
The function works also for a secondary groups, but the main group always has priority.
-
8 hours ago, Nate Sheets said:
How do I access the ReadMe file?
In the file description
-
8 hours ago, mark2012 said:
When clicking to topic is possible to redirect the member at latest page directly instead of being redirect to first topic page ? Where i can change ?
-
4 hours ago, mark2012 said:
Hello
Im getting this error message :
[[Template forums/front/forums/topicRow is throwing an error. This theme may be out of date. Run the support tool in the AdminCP to restore the default theme.]]
How can i fix ?
Contact me in PM.
-
There are tons of developers who have long ago updated their resources. What resources do you need?















[Dark / Light] Fluent Design Theme Edition - Topic Support
in Marketplace
Posted
Nothing has been modified on this item. Describe something more about this bug as I can recreate it.