-
Posts
1,103 -
Joined
-
Last visited
-
Days Won
2
Content Type
Downloads
Release Notes
IPS4 Guides
IPS4 Developer Documentation
Invision Community Blog
Development Blog
Deprecation Tracker
Providers Directory
Forums
Events
Store
Gallery
Posts posted by craigf136
-
-
It's relatively simple to implement automation using rules, on pinned topic check if user has award if not supply pinned award.
If user reaches 100 posts award
if user reaches 100 posts, 10 reputation points, has donor award supply award (insert award name).
The different scenarios are endless.
-
Purchased, great addition and highly sought after for V4.
- -RAW- and d0minati0n
-
 2
2
-
Definitely worth it, as a beta tester it works as intended. The rules integration from @Kevin Carwile works wonders and the automation of awards a breeze - just need to understand rules better.
- -RAW- and d0minati0n
-
 2
2
-
-
Actually ignore, still shows in DB hence showing in plugins area, not actually installed as it's a fresh instal of 4.1 - sorry.
-
Yes, exactly the same issue.

-
My bad - will repost.
-
-
15 minutes ago, PCtoolbin said:
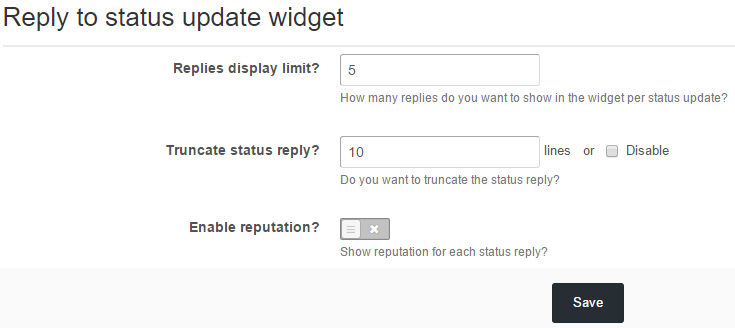
Not sure if it was reported or not .... and this may be "moot" if the new IPB 4.1 eliminates the need for this plugin -- but I found that on the widget, smileys do not show -- they show when you go to the user's profile status message via their profile, just not in the widget. Thank you for your time.
They never appeared on the widget (IPS) or the reply to status update mod.
-
That's actually OK, was just a case of catching up.
-
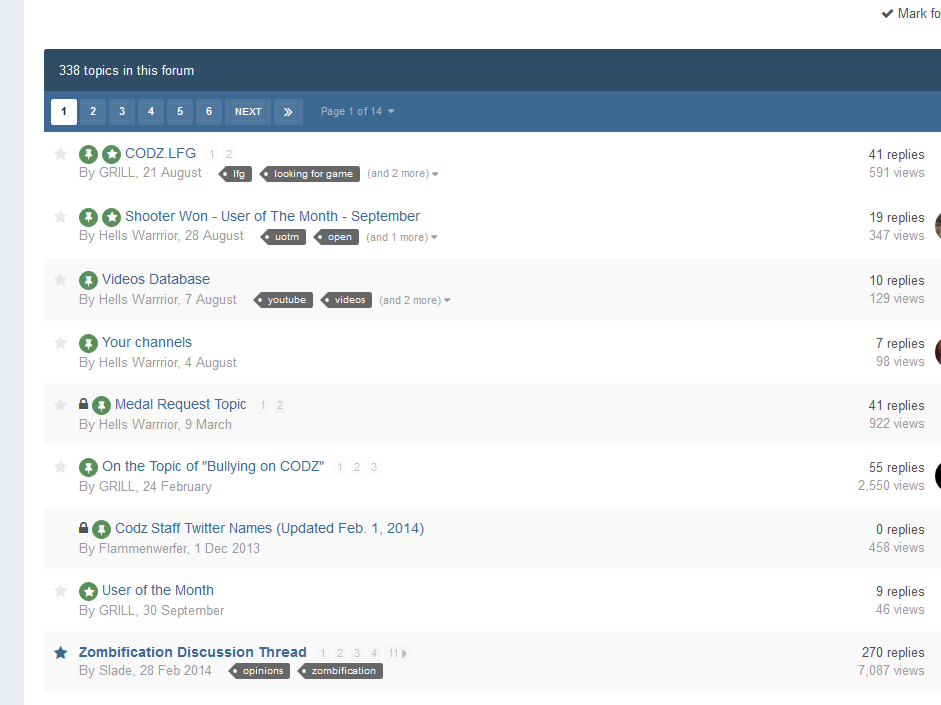
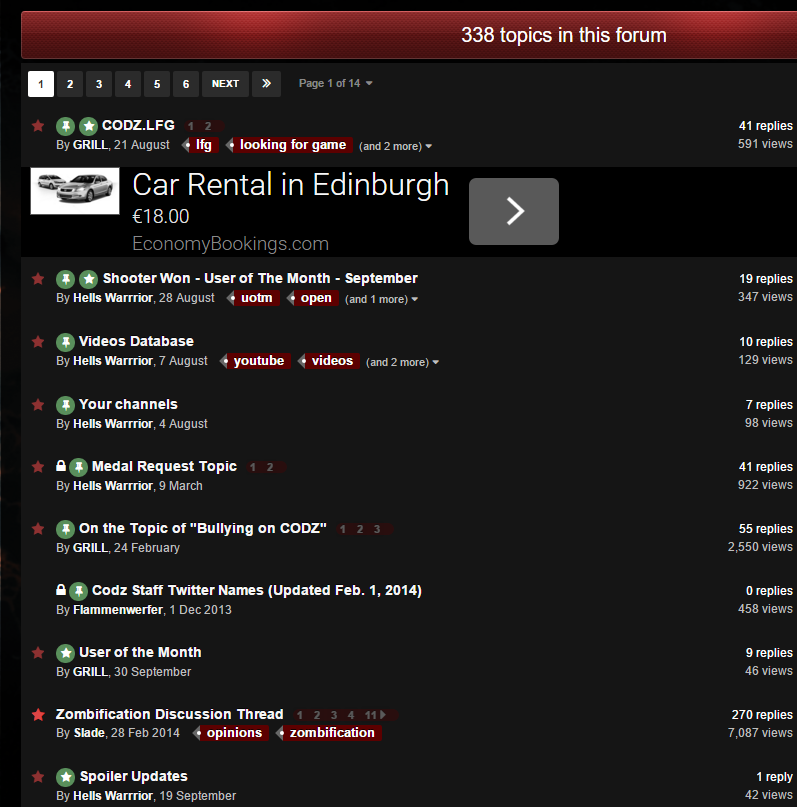
I'm having issue caused by the topic titltes, and tags (removed, so not visible in image below), how easy is it to truncate tags and title? That would resolve my problem.

-
-
@Mike John - on another note, I made a donation for $115.00 USD but it was manually entered rather than a donation, I deleted the donation but it still shows in the Widget as donated. I also a donation which was added to server costs rather than LFG donation. I moved it but it's showing as donated to both.
Any chance of having a look into that please when you have a look at the drop down menu issue?
-
As in the goal dropdown doesn't work? Are you using the very latest IPB4? I've had some reports this was fixed after upgrading.
Yes to both Mike, running 4.0.12.1 ( 100043 )
-
Thanks, just a forewarning that there may be a delay until I can address this.
Hi Mike,
I just updated the donations app to the the version released on the 31st, the issue with the drop down down not working is still present. It's not a massive issue but when you have the time to look into it, it would be appreciated.
-
Thanks @Greg W noticed that on return to the index, one additional request would be the ability to delete replies from the widget?
-
@Mike John - is it possible to have the status replies from first to the most recent, rather than it is currently (or the option to choose)?

-
Great work @Mike John
-
-
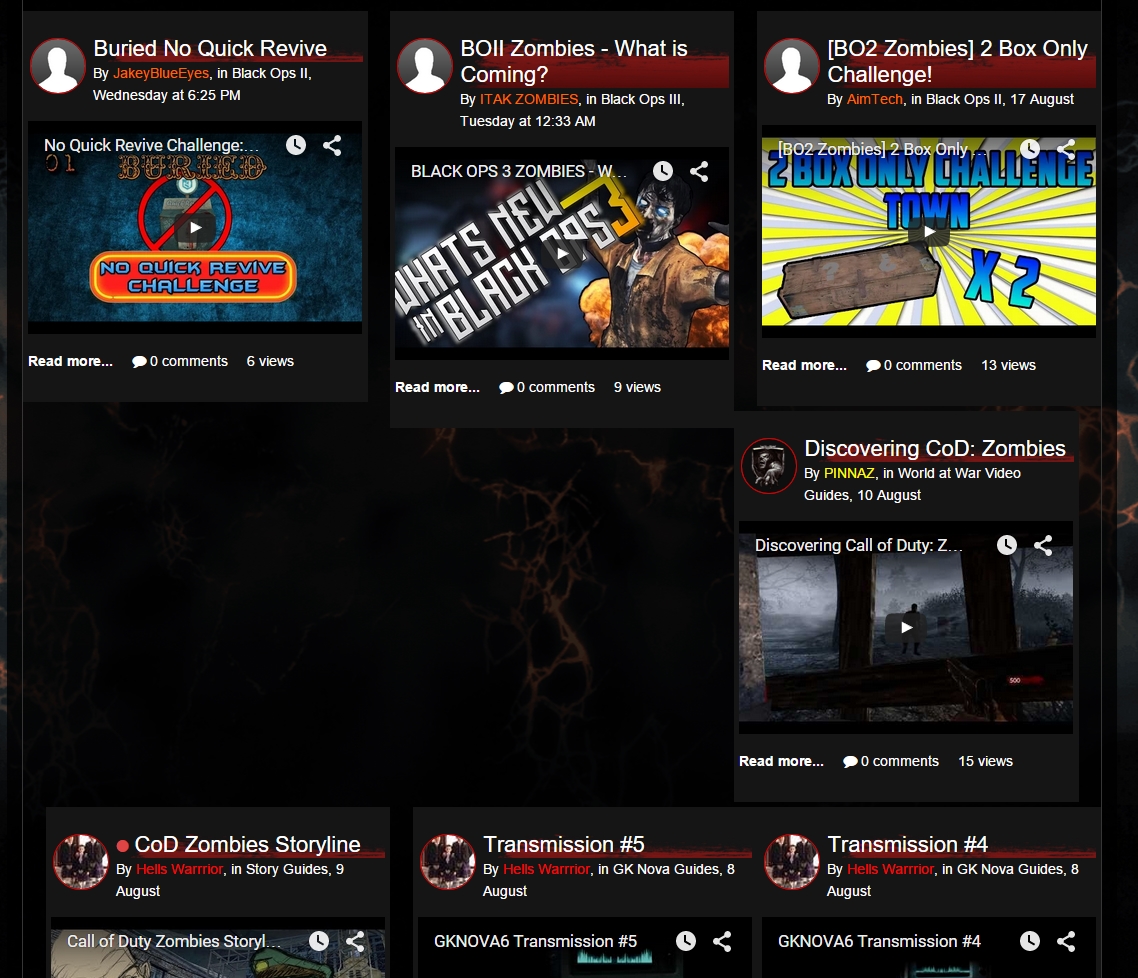
I have a bit of an issue with the above information for grid view.
Essentially all I have done is remove/paste what is above and change the ipsGrid_span6 to ipsGrid_span4. It works but I have layout issues.
- Firstly I need to truncate the title, how do we do this? I know it's related to here, but unsure how to?
<h1 class='ipsType_pageTitle'>{$database->_title}</h1> {{if $database->_description}} <div class='ipsPageHeader_info ipsType_light'> {$database->_description} </div> {{endif}}- Secondly the grid is all over the shop (was OK at 6 videos) then added a couple more and the last video added has caused issues due to title size I believe.
- "Show All Categories" when selected show's a white page, however, click on the category with the video and the list appears.
https://i.gyazo.com/2bab51b0ab52dd78ee6150e582f61a96.png
Copy of my template index.
<div class='ipsPageHeader ipsClearfix ipsSpacer_bottom'> {{if $database->use_categories}} <div class='ipsPos_right ipsResponsive_noFloat'> <a href="{$url->setQueryString('show', 'categories')}" class="ipsButton ipsButton_medium ipsButton_fullWidth ipsButton_link"><i class="fa fa-folder-open"></i> {lang="cms_show_categories"}</a> </div> {{endif}} <h1 class='ipsType_pageTitle'>{$database->_title}</h1> {{if $database->_description}} <div class='ipsPageHeader_info ipsType_light'> {$database->_description} </div> {{endif}} </div> {{if $database->can('add') or \IPS\Member::loggedIn()->member_id}} <ul class="ipsToolList ipsToolList_horizontal ipsClearfix ipsSpacer_both ipsResponsive_hidePhone"> {{if $database->can('add')}} <li class='ipsToolList_primaryAction'> <a class="ipsButton ipsButton_medium ipsButton_important ipsButton_fullWidth" {{if $database->use_categories}}data-ipsDialog="1" data-ipsDialog-size="narrow" data-ipsDialog-title="{lang="cms_select_category"}"{{endif}} href="{$url->setQueryString( array( 'do' => 'form', 'd' => \IPS\cms\Databases\Dispatcher::i()->databaseId ) )}">{lang="cms_add_new_record_button" sprintf="$database->recordWord( 1 )"}</a> </li> {{endif}} </ul> {{endif}} <hr class='ipsHr'> <section class='ipsType_normal ipsSpacer_both'> {{if count($articles)}} <div class='ipsGrid ipsGrid_collapsePhone'> {{foreach $articles as $id => $record}} <div class='ipsGrid_span4'> {template="entry" app="cms" location="database" group="Videos" params="$record, $database"} </div> {{endforeach}} </div> {{endif}} </section> {{if $database->featured_settings['pagination'] and ( $pagination['pages'] > 1 )}} {template="pagination" app="core" location="global" group="global" params="$url, $pagination['pages'], $pagination['page'], $database->featured_settings['perpage'], TRUE, 'page'"} {{endif}}Any help would be appreciated.
-
You mean with the code discussed here in the last posts? Very easy.
The grid system is based on 12 units, therefore the “ipsGrid_span12” for a full-width entry. For the 2x2 the example uses two times half that value: 6.
If you want 3 entries per line, you just use 12 divided by 3, which is 4. So replace the ipsGrid_span6 with ipsGrid_span4 and you got 3 entries per line.Champion, thanks Ralph.
-
How easy is it to change the grid layout to 3 x 3?
i currently have it in grid view for database but it's 2x2
-
Any resolution to the date disappearing on Chrome @Adriano Faria ?
-
Can I have acp access to this forum? Seems weird it would limit the amount of options available.
Sure thing Mike, I'll drop you a PM.








iAwards
in Marketplace
Posted
I do but I'm on mobile just now and still to upgrade to release - I'm still running the last RC version.
I'll post some screenshots once I'm on the PC.