Description of the Bug
After updating to Invision Community 5 Beta 11, user profile images inside .ipsUserPhoto--fluid containers fail to display. The image exists in the HTML and loads correctly when accessed directly via URL, but it is not rendered visibly on the page due to CSS conflicts with .ipsUserPhoto--fluid.
Removing the .ipsUserPhoto--fluid class from the <a> container allows the image to appear as expected.
Steps to Reproduce
- Update Invision Community to Beta 11.
-
Navigate to a user profile or any section where
.ipsUserPhoto--fluidis used. -
Inspect the
<a class="ipsUserPhoto ipsUserPhoto--fluid">container. -
Notice that the
<img>tag is present in the HTML but not displayed. -
Remove
.ipsUserPhoto--fluidfrom the<a>element via Developer Tools (F12). - The image now appears correctly.
Expected Behavior
User profile images should be visible within the .ipsUserPhoto--fluid container without requiring manual intervention.
Impact
- Affects visibility of profile pictures across the forum.
- Users may believe their profile image is missing or not uploaded.
- Breaks UI consistency for avatars and profile photos in posts, messages, and notifications.
- No JavaScript errors or CSP issues detected—this appears to be a CSS-related issue.
Environment
- Platform: Linux (Ubuntu 24.04)
- Web Server: nGinX
- PHP Version: 8.2
- Database: MySQL 8.0
- Browser: Microsoft Edge
Attachments
Screenshots:
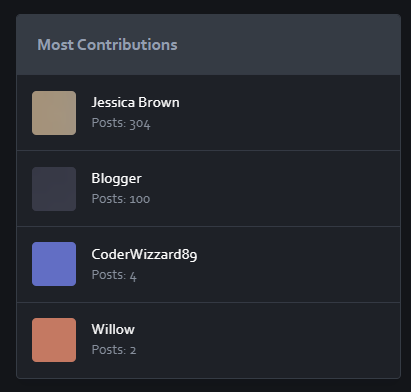
Before:

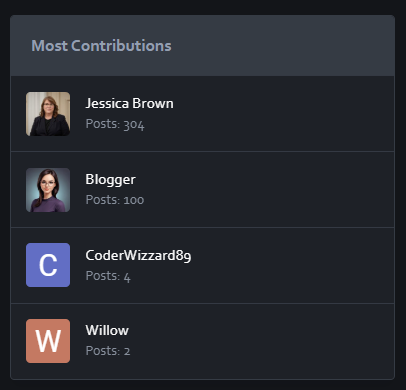
After:

CSS Inspection Logs
-
.ipsUserPhoto--fluidhas CSS properties that appear to hide or incorrectly position the image. - Manual overrides via CSS or JavaScript resolve the issue, confirming it is not a caching or permissions problem.
Temporary Workarounds
Until this issue is resolved, affected users can either of these fixes, but you do not need to do both:
-
Remove
.ipsUserPhoto--fluiddynamically via JavaScript:document.querySelectorAll(".ipsUserPhoto--fluid").forEach(el => el.classList.remove("ipsUserPhoto--fluid"));
-
Apply a CSS fix:
.ipsUserPhoto--fluid img { display: block !important; visibility: visible !important; opacity: 1 !important; width: auto !important; height: auto !important; max-width: 100% !important; max-height: 100% !important; position: relative !important; }
Additional Notes
- This issue was not present in Beta 10.
-
Possible related change:
#3181: Moved interface resources to interface/static to allow for better CDN cache rules



Recommended Comments